You may have heard a lot about Google’s Core Web Vitals and be curious about what it is and how your website compares. It is currently a hot topic in SEO, as it is one of Google’s most recent algorithm updates and began rolling out in June.
The Core Web Vitals are a set of specific factors that Google considers crucial to the user experience of a website. Core Web Vitals are comprised of three measurements: largest contentful paint, first input delay, and cumulative layout shift, and are primarily concerned with page speed and load time. However, what does this imply for your website? What are these and what do they signify?
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a Core Web Vital that measures, in seconds, the amount of time between when the page begins loading and when the largest text block or image is visible and ready for interaction.
This does not indicate how long it takes for the entire page to load. What we are measuring for LCP is the speed with which the user’s view, or what appears in their browser, appears and how quickly it does so. They can begin using your website. The LCP is used to measure this.
Here is what you should know:
- Google wants your site to have an LCP of 2.5 seconds or less.
- The biggest factor in LCP is slow servers, so quality, high-speed hosting is more important than ever.
- One of the second biggest factors are poorly sized and too big images. If you aren’t scaling your images before you upload them, it’s time to start doing that now.
Initial Input Delay (FID)
FID is the amount of time required for a browser to respond to a user’s first interaction with a website while it is loading. Consider that when you visit a website, it loads from top to bottom. The FID determines if you can interact with the top of a website while the bottom is still loading, or if you must wait until the entire page has loaded before taking action. You don’t want your users to have to wait to begin interacting; they should be able to do so immediately.
An interaction may consist of a button click, a link click, the use of a dropdown, menu navigation, etc.
This is a significant factor because it provides Google with information regarding how long a user must wait to actually perform an action on your website.
Here is what you should know:
Google wants your website’s FID to be less than 100 milliseconds.
The loading of Javascript at the top of the page is one of the major factors affecting FID. One option is to load JavaScript only on pages where it is required, or to defer or delay the loading so that it does not immediately impede page interaction.
Cumulative Layout Alteration (CLS)
CLS is the unexpected movement of web page elements during the loading process. This includes images, videos, forms, buttons, and font modifications that occur as the browser reads the code. If you’ve ever been trying to read an article on your phone and the text suddenly moved, or if you clicked the wrong link because things shifted, you’ve experienced CLS.
What you should know:
- Google wants your site to have an FID of 100 milliseconds or less.
- One of the biggest factors for FID is the loading of Javascript at the top of the page. One option is to only load javascript on pages where it’s needed, or to defer or delay the loading so it doesn’t happen right away and block the page interaction.
How to Determine Your Core Web Metrics
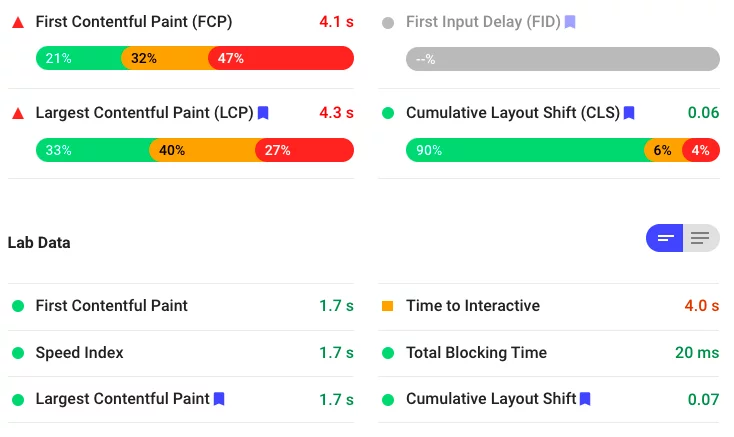
Before fixing anything, you must first determine what needs to be addressed. You can begin by using Google’s tool for page speed insights. Go to that website, enter your complete URL, and you will see results similar to these.
Depending on your scores, you can determine what needs to be improved. I recommend the following fundamentals to get you started in the right direction.
How to address your difficulties
Get Be|tter Hosting
This is one of the most difficult concepts for people to accept; they refuse to believe that their server is slow. Especially if you use one of the large hosting companies for your site. If you are paying less than $10 per month, it is likely that your website’s server will be slow. Page speed has always been a ranking factor, but with CWV, it is more crucial than ever. Additionally, improving the user experience has multiple positive effects on your bottom line.
Cache aggressively.
Caching significantly improves these scores, and many caching plugins for WordPress can solve many of these problems. I’m a fan of WP Rocket, which I find to be an effective and user-friendly WordPress caching plugin. It is a premium plugin, but the good news is that it is included in your site package and configured for you if you are one of my clients. Wuhoo!
Ensure that your caching is properly configured and tested to ensure that it is functioning properly. Installing and activating your caching plugin is insufficient; you must also decide how and what to cache for it to function.
Scale Your Images
You must stop uploading photos directly from your camera or phone because the web does not require such large images. Scale and optimize your images before uploading them at the exact size you require. Believe me, it will have a greater impact than you think.
Use a plugin such as WebP Converter for Media to convert your images to the WebP format. WebP is an image format that offers enhanced compression for web images. WebP lossy images are 25 to 34% more compact than comparable JPEG images. The WebP Converter for Media plugin is free, simple to install, and highly functional.
Investing in a CDN can also be beneficial.
Remove Extraneous Third-Party Scripts
There will always be scripts you require, such as the Google Analytics script, your Google Tag Manager code, etc. However, if you do not require third-party scripts, remove them. You can also attempt to load these scripts only on pages that require them. I like to use HotJar to see how people interact with my website, but the script slows down the site, so my alternative is to use it and evaluate the results before removing it.
Deactivate and Remove Inactive Themes and Plugins
Inactive plugins and themes can slow down your website. If you are not using it, you should not simply deactivate it. Remove it from your website entirely. Additionally, consider whether you require all the plugins you have, and if not, remove them. Occasionally, we can get carried away with testing and forget that something we’ve added is unnecessary.
The purpose of CWV is to provide users with a better page experience; sites that achieve this will be rewarded with higher rankings, so it’s a good idea to invest time in obtaining a good score.













0 Comments